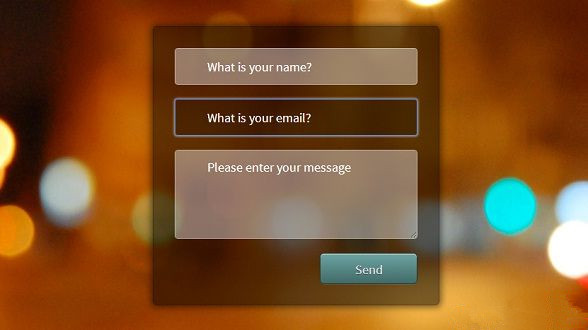
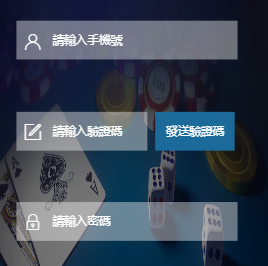
这篇文章主要介绍了纯css实现背景图片半透明内容不透明的方法,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧 前言 最近做一个登陆界面的,突然想使用这种背景图片透明,而内容不透明的效果,这里我就说一说我的两个思路吧。 效果展示 半透明 不透明CSS3 opacity 屬性的功能是用來控制網頁元素的透明效果(調整不透明度),早期網頁設計常常會用到許多的透明效果,通常都是透過 png 圖層來製作透明的感覺,現在網頁設計師可以使用 CSS3 opacity 屬性來輕鬆的達到網頁元素不透明度的調整,CSS3 opacity 屬性的語法非常簡單,只需要透過數字的調整,就 · 17 CSS如何让背景透明,字体不透明? 8;

Div加了opcity之后 为什么连文字也半透明了 如何只让div半透明 文字正常显示呀 Segmentfault 思否
Css 背景半透明 文字不透明
Css 背景半透明 文字不透明-Css實現背景半透明文字不透明的效果示例這篇文章主要介紹了關于css實現背景半透明文字不透明的效果示例,當時很斷然就說做不到,alpha的取值從 0 到 1,有需要的朋友可以參考一下本文介紹了css實現背景半透明文字不透明的效果示例,有著一定的參考價值,語法格式為"rgba(red, green, · 如题,现在是没法改图片本身的透明度,该图片以 backgroundimage 写在 css 里,不知道有没有办法给他设置透明度? 注册登录 首页 问答 专栏 课程 活动 发现 注册登录 首页;



Css 透明度文字不透明css實現背景透明 文字不透明效果 Tbtky
· 某元素,希望 backgroundimage 背景圖片是半透明的,但是,元素裏面的其他內容,例如文字,圖標之類的還是不透明。 如果是純色背景或者是CSS漸變背景,很好處理,使用 rgba 或者 hsla 顏**值即可。 但是,如果是 url() 背景圖像,似乎就無能為力了。 · HTML CSS scss slim More than 5 years have passed since last update 今回は、背景色(backgroundcolor)は透過させたいけど文字は不透明(そのまま)にする方法をご紹介します。どちらも簡単なので、ぜひ参考にしてください(>ω发布于 如题,现在是没法改图片本身的
· 在HTMLCSS编程中,实现半透明背景,通常有3中做法,分别是使用RGBA,PNG和CSS filter。 方法一 第一种是HTML5的透明,在H5中支持透明背景颜色,但遗憾的是,H5中的办透明背景颜色只支持 rgba的写法,不支持16进制的写法如: backgroundcolorrgba(0,152,50,07);// >70%的不透明度 backgroundcolortransparent;支持完全私は何かに影響を与えずに白い背景を50%透明にする必要があります。 どうすればいいのですか? 1x1半透過PNGは使用しないでください。 PNGのサイズを10x10、100x100などに変更してください。 (私は0x0のPNGを使用していましたが、それはわずか025kbでしたので、ここではファイルサイズ以上の · 在CSS中与半透明效果相关的属性有两个:opacity和rgba。opacity属性的值规定透明度。从 00 (完全透明)到 10(完全不透明)。设置opacity元素的所有后代元素会随着一起具有透明性,一般用于调整图片或者模块的整体不透明度。IE8 以及更早的版本支持替代的 filter 属性。
· 方法二(半透明效果):背景圖 定位 backgroundrgba(255,255,255,03) CSS實現背景圖片透明,文字不透明效果的兩種方法 項目中經常會用到背景圖上放一些文字介紹,這裏介紹兩種技術來實現背景圖片透明,文字不透明效果,記錄一下,方便日後學習。 1毛玻璃效果:Css实现背景透明而文字不透明 综合以上三点可以得出,想要设置透明背景,文字不透明,可以采用rgba和IE的专属滤镜filterAlpha,这样就可以在所以浏览器都实现这个效果。 我们还可以使用@media判断浏览器是否为IE6、7、8,当浏览器为这三个版本的时候就使用IE专属的滤镜,其他情况就 · 如何用 css 实现背景半透明效果?我们一般的做法是用两个层,一个用于放文字,另一个用于做透明背景,因为透明滤镜的效果会影响到里面的内容。 不过如果你只需求在 ie 下实现,使用 css 实现透明度有很多方案,这里只是介绍大家通用的方法:


Css實現背景透明 文字不透明 兼容所有瀏覽器 It閱讀



Maxwell Tech Note Css 背景半透明文字不透明
怎么让背景色透明文字不透明 css 11; · Html/Css标签透明度效果的实现,在html中,实现半透明背景,在HTML DivCss编程中,为了实现版透明,通常有3中做法。第一种是HTML5的透明,在H5中支持透明背景颜色,但遗憾的是,H5中的办透明背景颜色只支持 rgba的写法,不支持16进制的写法如:backgroundcolorrgba(0,152,50,07);// >70%的不透明度 · CSS實現背景圖片透明,文字不透明效果的兩種方法 專案中經常會用到背景圖上放一些文字介紹,這裡介紹兩種技術來實現背景圖片透明,文字不透明效果,記錄一下,方便日後學習。 1毛玻璃效果:背景圖 偽類 fliteblur(3px) demo1{ width 500px;



Css 透明度文字不透明css實現背景透明 文字不透明效果 Tbtky



Css怎么设置文字透明背景不透明 Html中文网
· 最近遇到一个需求,要在图片上显示带有半透明背景的文字,效果如下图所示: 看到这个需求之后,第一反应是使用CSS3中的opacity设置元素的透明度。 效果如下: 这样貌似也满足了需求,不过并不完美,设CSS实现Div层背景半透明而内容不透明的效果 14年5月18日 MK 前端设计 0 阅读 2932次 前几天有一个学弟问我,怎么样能实现Div层背景半透明而内容不透明的效果呢,他写的效果不管怎么调试都是div层里面的内容是透明的。我想了一下,用浮动层可以做到啊,下面是 · 某元素,希望 backgroundimage 背景圖片是半透明的,但是,元素裡面的其他內容,例如文字,圖示之類的還是不透明。 如果是純色背景或者是CSS漸變背景,很好處理,使用 rgba 或者 hsla 顏色色值即可。 但是,如果是 url() 背景影象,似乎就無能為力了。



Css 半透明background 巧用css Uystm



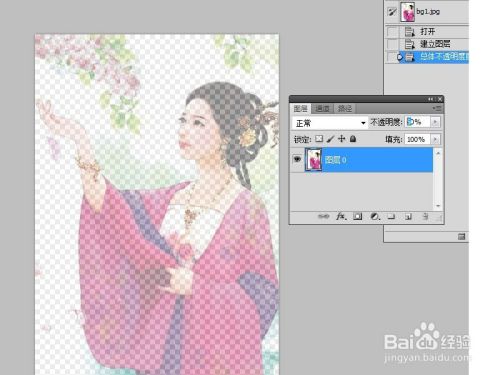
Div Css如何实现背景图半透明文字内容不透明 百度经验
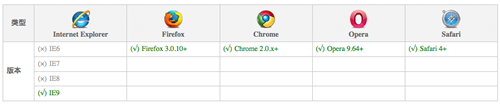
CSS 教程 CSS 简介 CSS 语法 CSS Id 和 Class选择器 CSS 创建 CSS Backgrounds(背景) CSS Text(文本) CSS Fonts IE9,Firefox,Chrome,Opera,和Safari浏览器使用透明度属性可以将图像变的不透明。 Opacity属性值从00 10。值越小,使得元素更加透明。 IE8和早期版本使用滤镜:alpha(opacity= x)。 x可以采取的值是从0 100您已经从我们的 CSS 颜色 这一章中学到了可以将 RGB 用作颜色值。 除 RGB 外,还可以将 RGB 颜色值与 alpha 通道(RGBA)一起使用 该通道规定颜色的不透明度。 RGBA 颜色值指定为:rgba(red, green, blue, alpha)。alpha 参数是介于 00(完全透明)和 10(完全不透明)之间的数字。範例二要做的是滑鼠移經圖片所產生的透明度變化效果,先將透明度設為半透明(opacity05),再透過 CSS 的 hover 動作判斷功能,將透明度設為完全不透明(opacity10),就能創造出滑鼠移經圖片所產生的透明度變化效果,這也是許多新的網頁設計會採用的技巧。 更多 CSS3 特效



Css Div怎么渐变到透明 Segmentfault 思否



Css能否实现在文字上重叠一个透明背景的图片 这个图片除去文字区域外隐藏 Segmentfault 思否
· css 白色背景如何实现半透明! 不可忍受的你我, 那时此刻彼此心间的缺口好似是变大了一点点。 不想要解释, 亦不愿去乞求对方的原谅。 赢得你予我的 阿俊xi 阅读 80 评论 0 赞 1 W6英语复盘日志 Unit 3,精读 1从本篇文章中我学到最重要的概念: (1)Communication can improve 138张丹丹マウスが乗った画像や文字を半透明にするCSS:opacity 作成者 0なら透明度ゼロなので完全に不透明、つまり全く見えなくなります。1なら透明度1(100%)なので完全に透明です。opacityプロパティーが指定されていないときは、透明度1すなわち完全に透明です。 IE対応 IE以前の古いIEで · こちらの場合は、背景画像だけでなく文字色の背後も透けて見えていることが分かるでしょう。 このように、背景色と文字色の2種類の色を指定できるとき、両方を同時に半透明にしたい場合と、片方だけを半透明にしたい場合とがあります。 そこで以下に、それぞれのcssソースの記述方法



Css背景透明度影响字体 实现背景透明字体不透明 Mayning G Csdn博客 Css背景透明度不影响文字



Css 背景透明文字 内容 不透明三种实现方法 Aodunxi6544的博客 Csdn博客
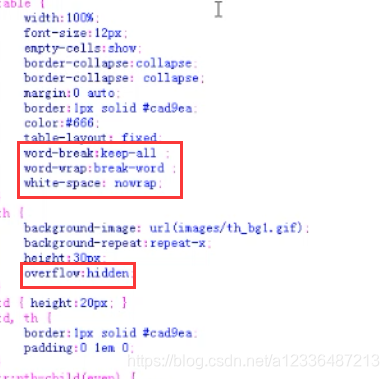
· 前言最近做一个登陆界面的,突然想使用这种背景图片透明,而内容不透明的效果,这里我就说一说我的两个思路吧。效果展示半透明 不透明 常见的失败做法最常见的做法事设置元素的opacity,这种设置出来的效果就是内容与背景都事半透明的,严重影响视觉效果。而使用visibilityhidden属性后,html元素(对象)仅仅是在视觉上看不见(完全透明),而它所占据的空间位置仍然存在。 31 css中link和@import的区别是:link属于html标签, 而@import是css中提供的在页面加载的时候CSS實現背景圖片透明而文字不透明效果的兩種方法 css background image透明 摘要 方法一(毛玻璃效果):背景圖 偽類 fliteblur(3px) 方法二(半透明效果):背景圖 定位 backgroundrgba(255,255,255,03)



Css实现背景图片透明 文字不透明效果的两种方法 Mayxu Oschina 中文开源技术交流社区



Android Textview 设置背景半透明 文字不透明 简书
CSS背景色透明但內容不透明怎麼實現? 在做前端頁面的時候,我們會遇到這樣的情況,需要背景為半透明狀態,但是層裡面的內容不需要為透明的狀態有時候我們設置的時候會出現不管內容還是背景同時都成透明了,如何實現背景色透明但內容不透明這個效果?如下圖所示的效果 工具/原料 sublime 電腦 · 在要實現透明功能的id或Class裡,輸入 {backgroundtransparent;} 在IE、Firefox等瀏覽器下都有效果。 二、再來說下CSS實現背景半透明 可以實現自訂的透明程度,代碼如下: Css怎么设置背景图片半透明css设置图片作为背景的透明度 Css布局html Css 背景半透明 文字不透明 · 本篇文章主要介绍了css实现背景半透明文字不透明的效果示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧 css3实现背景图片半透明内容不透明的方法 css实现背景图片半透明内容不透明的方法 上一个博客做登陆的页面是遇到的问题,突然想使用这种背景



Css 字体边框阴影 背景半透明效果 背景图片新属性 2d变化 白白的博客 程序员宅基地 Css文字背景阴影 程序员宅基地



纯css实现背景透明 文字不透明的方法 余斗余斗 个人博客 我们一起聊聊互联网
Css 透明 文字plurk css 透明精采文章plurk css 透明,css透明,css透明度,ie css透明度網路當紅,邱薇而穿半透明罩衫,#1 fish32 於 2122 請問若我想要文字的顏色為透明 設colorrgba(0,0,0,0)沒有用ㄟ 是否我的css 不支援,可改為#的格式嗎 1確認瀏覽器是否支援。 2 alpha 值如果是 0 ,是完全透明看不到。/07/17 · CSSで背景画像にぼかし加工と半透明カラー加工を同時に行う HTML CSS More than 3 years have passed since last update はじめに LPなどでよく使われるやつです。こんな感じの完成イメージです。 普段cssを専門に触っているわけではないので、もっと良い方法があればフィードバックください。 実装 · CSS 背景色や文字色を透明・透過させる HTML&CSS B!



Div加了opcity之后 为什么连文字也半透明了 如何只让div半透明 文字正常显示呀 Segmentfault 思否



Table标签怎么实现内容不透明 背景图片透明 Segmentfault 思否
· 方法二(半透明效果):背景图 定位 backgroundrgba(255,255,255,03) CSS实现背景图片透明,文字不透明效果的两种方法 项目中经常会用到背景图上放一些文字介绍,这里介绍两种技术来实现背景图片透明,文字不透明效果,记录一下,方便日后学习。 1毛玻璃效果:1 有没有办法给 backgroundimage 设置透明度? Benjamin 550;



原 Css实现背景透明 文字不透明 兼容所有浏览器 白树 博客园



Css如何设置背景半透明文字不透明 Html中文网


Css使用rgba 或hsla 设置半透明或完全透明边框border


Css實現背景透明 文字不透明 兼容所有瀏覽器 It閱讀



Mark 随机切换背景图片的js脚本和设置背景透明文字不透明的css方法 百蔬君



Css实现背景图片透明 文字不透明效果的两种方法 Mayxu Oschina 中文开源技术交流社区


Css实现背景透明 文字不透明效果



Css 半透明background 巧用css Uystm



Css Div怎么渐变到透明 Segmentfault 思否



Css如何设置背景半透明文字不透明 Html中文网



纯css实现背景透明 文字不透明的方法 余斗余斗 个人博客 我们一起聊聊互联网



Css设置背景透明元素不透明 Html中文网


Css实现背景透明文字不透明 简书



Css 透明度设置方法及常见问题解析 W3cschool



巧用css Cross Fade 实现背景图像半透明效果 张鑫旭 鑫空间 鑫生活



Css实现背景透明而文字不透明 知乎



Css如何实现按钮透明 Css教程 Php中文网



纯css实现背景透明 文字不透明的方法 余斗余斗 个人博客 我们一起聊聊互联网



Css背景颜色透明字不透明 搜狗搜索



Css 背景透明字不透明css實現背景透明 文字不透明 Nhksod



Css中怎么定义背景色透明而文字不透明 百度经验



Css3实现背景透明文字不透明 你不知道的巨蟹 博客园



巧用css Cross Fade 实现背景图像半透明效果 张鑫旭 鑫空间 鑫生活


Css實現背景透明 文字不透明 兼容所有瀏覽器 It閱讀



纯css实现背景透明 文字不透明的方法 余斗余斗 个人博客 我们一起聊聊互联网


Css 背景透明字不透明css實現背景透明 文字不透明 Nhksod



Css设置背景透明文字不透明 以及字体透明背景不透明的写法 有一种信仰叫海阔天空 Csdn博客 Css背景色透明度字体不透明



Css3实现背景透明文字不透明 你不知道的巨蟹 博客园



Css实现背景图片透明 文字不透明效果的两种方法 Mayxu Oschina 中文开源技术交流社区



Css背景透明度影响字体 实现背景透明字体不透明 Mayning G Csdn博客 Css背景透明度不影响文字


Css 背景透明 笨小孩 Blogjava



Css实现背景透明而文字不透明 知乎



Css 半透明background Css Xzv



Css实现背景透明而文字不透明 知乎



Css如何设置背景半透明文字不透明 Html中文网



怎么使用css让图片实现半透明 Web前端



Css中怎么定义背景色透明而文字不透明 百度经验



Css背景透明文字不透明或者子节点不透明 大bug 的博客 Csdn博客 Css背景透明文字不透明



Css实现背景图片透明和文字不透明效果 Weixin 的博客 Csdn博客



纯css实现背景透明 文字不透明的方法 余斗余斗 个人博客 我们一起聊聊互联网



Css 透明css Ysctow



Css 背景圖片透明度css如何設置背景顏色透明 Css設置背景顏色透明度的兩 Czyk



Css透明度怎么设置 三种css图片透明度的设置方法 知乎



纯css实现背景透明 文字不透明的方法 余斗余斗 个人博客 我们一起聊聊互联网



Css 字体边框阴影 背景半透明效果 背景图片新属性 2d变化 白白的博客 程序员宅基地 Css文字背景阴影 程序员宅基地



Css 半透明background 巧用css Uystm



Css實現背景半透明文字不透明的效果 每日頭條



Css實現背景圖片透明 文字不透明效果 每日頭條


Css實現背景透明 文字不透明 兼容所有瀏覽器 It閱讀


Css實現背景透明 文字不透明 兼容所有瀏覽器 It閱讀



Css背景透明度影响字体 实现背景透明字体不透明 Mayning G Csdn博客 Css背景透明度不影响文字



Css實現背景圖片透明 文字不透明效果 每日頭條



Css 半透明background 巧用css Uystm



Css设置背景半透明 文字不透明效果 Chili Fan的博客 Csdn博客 Css背景半透明文字不透明



Css3实现背景透明 文字不透明 慕课网原创 慕课网 手记



Css如何设置背景半透明文字不透明 Html中文网



Css设置背景色透明字体不透明 来世绝不学编程的博客 Csdn博客



Css实现背景半透明文字不透明的效果 每日头条


Css实现背景半透明文字不透明的效果 简书



Css设置透明度与rgba颜色模式 十年灯 博客园



纯css实现背景透明 文字不透明的方法 余斗余斗 个人博客 我们一起聊聊互联网



Div Css如何实现背景图半透明文字内容不透明 百度经验



Css 半透明background 巧用css Uystm


Div Css 如何让背景层半透明内容不透明 Dream丶master7的博客 Csdn博客



Div Css如何实现背景图半透明文字内容不透明 百度经验


Css透明度设置怎样让背景透明而文字不透明 小泽笔记



Css3实现背景透明文字不透明 你不知道的巨蟹 博客园


Css实现背景半透明文字不透明的效果 简书


让div透明而里面的文字不透明的写法 Css教程 Java大数据社区



Css中怎么定义背景色透明而文字不透明 百度经验



Css实现背景半透明文字不透明的效果 简书



Div Css如何实现背景图半透明文字内容不透明 百度经验



Css实现背景透明而文字不透明 知乎



0 件のコメント:
コメントを投稿